
JPEG, GIF, or PNG: Which to Use When

Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page. Learn more
Trying to save space on image files, but not compromise quality?
It can be tough to know exactly which filetype is the best to use. If you save your image as the wrong type, you could end up blurring a beautiful photo, losing all the detail of your logo, or turning a transparent background black.
On your own computer, it’s easy to just keep all your files as they are and upgrade your storage space if you need it, but when you’re dealing with image files online, there are a lot more factors to complicate matters.

Big files don’t just take up a lot of space, they also take up bandwidth and increase download times. And if the important images on your website aren’t loading fast enough for your visitors, that’s going to impact your bottom line.
And when it comes to hosting, getting more space to store your files isn’t as easy as upgrading your hard drive at home. Upgrading your monthly hosting plan for more storage and bandwidth can get pricey very quickly.
But you can’t just compress or reduce the size of all your files; you also have to worry about the image quality. Is it a color photo, or black and white with a lot of detail you need to keep? Maybe it’s a logo with crisp, clean lines you don’t want to get fuzzy or pixelated? Or you could have an image with special considerations, like a transparent background or even animation. Do you know which filetypes support those features, and which will lose those special effects?
If you’d like to know exactly which is the perfect image filetype to use for which images, and save a lot of space and bandwidth in the process while maintaining a quality image, check out the handy reference below for the facts.

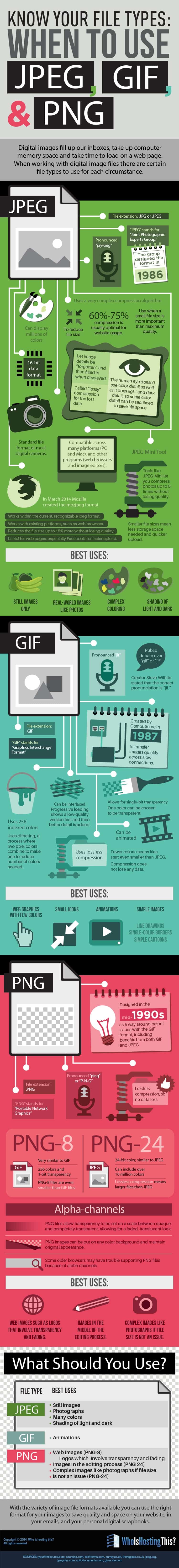
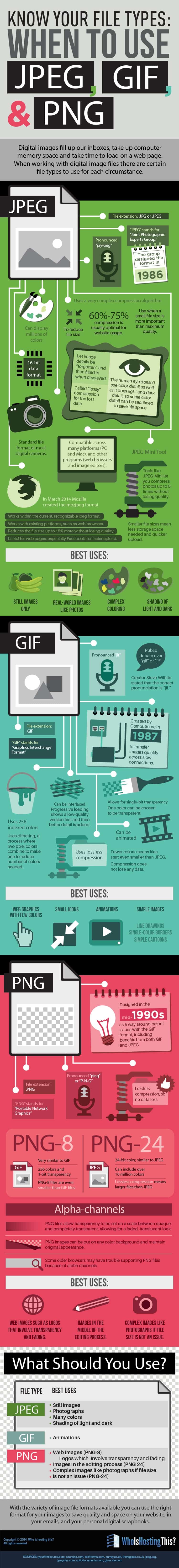
When to Use JPEG, GIF, and PNG
Digital images fill up our inboxes, take up computer memory space and take time to load on a web page. When working with digital image files there are certain file types to use for each circumstance.
What is a JPEG?
- File extension: .JPG or .JPEG
- “JPEG” stands for “Joint Photographic Experts Group.”
- The group designed the format in 1986.
- Pronounced “jay-peg”
- 24-bit data format
- Can display millions of colors
- Uses a very complex compression algorithm
- To reduce file size
- Let image details be “forgotten” and then fill in when displayed
- Called “lossy” compression for the lost data
- The human eye doesn’t see color detail as well as it does light and dark detail, so some color detail can be sacrificed to save file space.
- 60-75% compression is usually optimal for website usage.
- Use when a small file size is more important than maximum quality
- Standard file format of digital cameras and web pages.
- Compatible across many platforms (PC and Mac), and other programs (web browsers and image editors).
- In March 2014 Mozilla created the moz jpeg format.
- Works within the current, recognizable jpeg format.
- Works with existing platforms, such as web browsers.
- Reduces the file size up to 15% more without losing quality.
- Useful for web pages, especially Facebook, for faster upload.
- JPEG Mini Tool
- Tools like JPEG Mini let you compress photos up to 5 times without losing quality.
- Smaller file sizes means less storage space needed and quicker upload.
When to Use JPGs:
- Still images only
- Real-world images like photos
- Complex coloring
- Shading of light and dark
What is a GIF file?
- File extension: .GIF
- “GIF” stands for “Graphics Interchange Format”
- Created by CompuServe in 1987 to transfer images quickly across slow connections.
- Pronounced “jif”
- Public debate over “gif” or “jif”
- Creator Steve Wilhite stated that the correct pronunciation is “jif.”
- Uses 256 indexed colors
- Uses dithering, a process where two pixel colors combine to make one to reduce number of colors needed.
- Allows for single-bit transparency
- One color can be chosen to be transparent.
- Can be interlaced
- Progressive loading shows a low-quality version first and then better detail is added.
- Can be animated
- Uses lossless compression
- Fewer colors means files start even smaller than JPEG.
- Compression does not lose any data.
When to use GIFs?
- Web graphics with few colors
- Small icons
- Animations
- Simple images
- Line drawings
- Single-color borders
- Simple cartoons
What is a PNG file?
- File extension: .PNG
- “PNG” stands for “Portable Network Graphics”
- Designed in the mid-1990s as a way around patent issues with the GIF format, including benefits from both GIF and JPEG.
- Pronounced “ping” or “P-N-G”
- Lossless compression, so no data loss.
- PNG-8
- Very similar to GIF
- 256 colors and 1-bit transparency
- PNG-8 files are even smaller than GIF files
- PNG-24
- 24-bit color, similar to JPEG
- Can include over 16 million colors
- Lossless compression means larger files than JPEG
- Alpha-channels
- PNG files allow transparency to be set on a scale between opaque and completely transparent, allowing for a faded, translucent look.
- PNG images can be put on any color background and maintain original appearance
- Some older browsers may have trouble supporting PNG files because of alpha-channels.
When to use a PNG file?
- Web images such as logos that involve transparency and fading.
- Images in the middle of the editing process.
- Complex images like photographs if file size is not an issue.
What Should You Use?
JPEG is best for…
- Still images
- Photographs
- Many colors
- Shading of light and dark
GIF is best for…
- Animations
PNG is best for…
- Web images (PNG-8)
- Logos which involve transparency and fading
- Images in the editing process (PNG 24)
- Complex images like photographs if file size is not an issue (PNG-24)
With the variety of image file formats available you can use the right format for your images to save quality and space on your website, in your emails, and your personal digital scrapbooks.
Sources
- Image File Formats – yourhtmlsource.com
- Image File Formats – JPG, TIF, PNG, GIF.. Which to Use? – scantips.com
- JPEG – techterms.com
- What Is the Difference between JPEG, GIF and PNG? – info.eps.surrey.ac.uk
- Mozilla and Facebook Snip a Further Five Percent from All JPEGs – theregister.co.uk
- JPEG – jpeg.org
- Your Photos on a Diet – jpegmini.com
- GIF – techterms.com
- The Creator of the GIF Says It’s Pronounced JIF. He Is Wrong – gizmodo.com
- PNG – techterms.com
- Why Use the PNG Format? – soliddocuments.com



Alenonimo
December 11, 2014
PNG-8 actually supports alpha transparency, but very few programs had it implemented. One of the first was Macromedia Fireworks.
Newer version of Photoshop not only are more efficient about exporting PNG-8 with smaller file sizes, but also can export PNG-8 with alpha transparency.
Christian Zumbrunnen
December 30, 2014
Nice Infographic.
Is there a way to access the “source”. I’d like to translate it to German.
alex
December 31, 2014
Maybe you should have added bitmap, and even go the distance and add ppm/netbpm.
Michelle
February 10, 2015
WE just did a training today on how to create GIF images using a free tool — I wish I had seen this infographic before we did the training…
Pinning this!
Jpg vs Gif vs Png | 404 Tech Support
September 12, 2015
[…] (Credit: WhoIsHostingThis.com) […]
60 Infographics & Cheat Sheets Every Photographer Needs
October 18, 2015
[…] Know When To Use JPEG, GIF or PNG […]
Mike Sider
September 6, 2018
Hey KeriLynn,
Would love to see you guys update this infographic to include WebP as well. More and more people are using WebP and sites like Giphy are now using WebM for video too.
JPEG, GIF, or PNG: What are the differences – Website Creation Workshop
December 4, 2018
[…] Infographics credit: Know Your File Types: When to Use JPEG, GIF, & PNG […]
MAKE WORDPRESS FASTER: 20 THINGS YOU CAN DO RIGHT NOW
June 3, 2019
[…] Over time you will add content to your website. You’ll likely also review your existing content. As you do, you should use optimized images in the best format where ever possible. Not sure which image formats are best, see this infographic JPG, PNG, GIFs – How to Use each […]