
What is AJAX?
Even if you’re not well-versed in coding or scripting if you have a website, it’s helpful to understand Asynchronous JavaScript and Extended Markup Language (XML)—AJAX, for short—and its importance in creating effective pages for your website.
How Does AJAX Work?
AJAX is a scripting method that uses JavaScript and to give your pages modular data processing. It’s called asynchronous because it allows for single or multiple parts of the page to be updated without requiring the whole page to be updated. This means the parts of the page do not have to “sync” with one another but can receive and process information independently from one another.
Why Would You Use AJAX?
So what, exactly, would the average website owner use AJAX to create? There are thousands of applications. It’s very useful, for example, when combined with a customer’s login information to provide customized shipping information based on that customer’s physical location.
Anyhow, before we get started, let’s take a look at the standard uses of AJAX in the table below:
| Feature | What it Does | Why it’s Beneficial |
| Caching | Storage of data to decrease loading times | Less waiting time |
| Asynchronous Requests | Reduced server load | Saves bandwidth |
| Live Feeds and Updates | Produces new data without having to reload the page | Saves time and effort |
Basics You Should Know
In order to take advantage of AJAX capabilities, you will need to be familiar with HyperText Markup Language (HTML), XML, and Cascading Style Sheets (CSS) in addition to JavaScript and XML. Make sure you’ve either done your homework or hired a trusty code-savvy pro to help before you begin using it to build your site.

Uses of AJAX
AJAX is very commonly used. It’s especially beneficial when you need to minimize bandwidth and total page size.
As technology changes, its versatility only continues to grow for modern web applications and websites.
There are many other ways AJAX can be used. Some of the most popular uses are highlighted below:
- Interactive Maps
- Multimedia Content
- Scripting Languages
- Site-Wide Voting
- Widget Creation and Implementation
- Form Validation
- Auto-Complete Features
Interactive Maps

Stackoverflow has plenty of threads, one of them is interactive maps!
Or let’s say your company has several real-world locations. You provide an interactive map that allows site visitors to plot their course from home to your nearest retail store.
AJAX is what allows users to interact with the map and receive custom results without needing to refresh the entire page every time they click another part of the map or enter new information.
Multimedia Content
You can also use AJAX to serve multimedia content in a custom player, or pull information from a new user’s social media profiles on Facebook or Twitter. This could be to create a new customer account on your site. The possibilities are limited only by your server resources (and your budget).
Scripting Languages
Because it can be used with any scripting language that supports JavaScript (including PHP HyperText Preprocessor (PHP), Python, Perl, etc.), AJAX enjoys the nearly universal support and doesn’t add to your monthly hosting budget.
Site-Wide Voting
AJAX can be used to create a simple sitewide voting system. This is how popular sites like Reddit handle the voting system that propels articles to the front page.
Widget Creation and Implementation
If you’re using a CMS like WordPress, then the chances are good that some of the site widgets are using AJAX to function. AJAX can call to any server, not just the one it’s located on.
Form Validation
Today’s forms typically have certain validation requests to prevent spam. AJAX can simplify this process and help with form validation.
Auto-Complete Features
If you’ve done a search using Google recently, then you’ve probably noticed the autocomplete feature. This is accomplished with AJAX. You can add a similar element to the search bar on your website to help users better find what they’re looking for.

How Does AJAX Work?
If you are going to get involved with or use AJAX, it’s important that you know how it works. A typical AJAX script will follow a process like the 5 steps below:
- An action on the website or application triggers an AJAX response.
- The AJAX script then sends a request to the server using XML.
- The server script processes the request using Javascript
- The server sends the script back to the original location using XML
- A second Javascript function will update the page with the new data if necessary

Need fast AJAX hosting?
You can currently save 67% on SiteGround AJAX hosting with this discount link. This deal is exclusively for our readers.
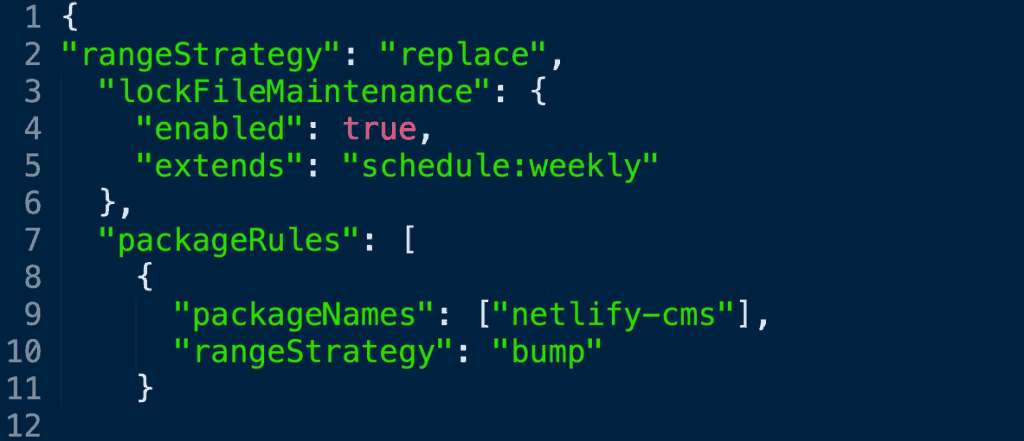
Using AJAX with JSON
Beyond just Javascript, AJAX can also be used the with the lightweight Javascript programming language JSON, as well as several others. It’s commonly used because it’s so versatile and can be used with virtually any programming language that supports Javascript.

Versatility with programming languages is a huge flexibility and adaptability bonus.

Pros and Cons of Using AJAX
Like all tools in the developer’s arsenal, AJAX comes with its share of pros and cons.
We already listed a number of potential benefits – AJAX can improve the user experience by speeding up page rendering and improving response times. It can reduce server and network loads through better efficiency and resource utilization, offer multi-browser support ‘out of the box’ and help in the development of platform- and architecture-agnostic web-based applications.
What Should You Consider Before Choosing AJAX
However, the list fo trade-offs are just as extensive. If not properly optimized, an AJAX implementation can cause performance issues by creating a nearly constant interaction between the browser and server. It also requires internet access, which may be an issue in certain niches.
Freedom Versus Features
While AJAX provides developers with a greater level of freedom and a range of features for web-based applications, it is still relatively limited. AJAX’s local data storage and hardware interaction capabilities remain limited.
Dealing with multimedia-rich content and real-time graphics is an issue, too. Therefore it often necessary to resort to other platforms to fill the gaps. For a long time, Flash fulfilled this purpose, but the industry’s love affair with Flash ended a few years ago.
Reliant on JavaScript
Since it depends on JavaScript, a serious and feature-rich AJAX implementation requires relatively good knowledge of JavaScript, thus limiting its appeal. Support for JavaScript in mobile and desktop browsers can be an issue, negating some of the advantages of web-based apps. Reliance on JavaScript also results in indexing issues and SEO concerns, i.e. lack of SEO-friendly URLs.
Security
Security may be another issue. Although there is nothing inherently insecure about AJAX, it is still affected by most security problems associated with web-based apps. Luckily, AJAX has been around for years and the risks can be mitigated, but less experienced developers still need to exercise caution.
Accessibility Issues
From an end-user perspective, AJAX can cause some navigation and accessibility issues. For example, AJAX navigation does not depend on changing the URL, thus rendering ‘back’ and ‘refresh’ browser commands useless. This problem is usually addressed by designers and AJAX-friendly user interfaces.
JavaScript Support
Another potential problem is JavaScript support, which may be disabled on the user side for a number of reasons. This issue is usually addressed by developing a non-AJAX version of the website, which is a practical solution. It still requires web developers to expend valuable resources and time.

What Should You Look for in an AJAX Host?
Since AJAX is a client-side script that merely communicates with the server environment there aren’t any limitations in your hosting choice. You’ll simply want to choose the best hosting environment for your needs.
Features for an AJAX Host
Ready to start looking for the best host for your site? Below we look at some general host features you’ll want to look for in an AJAX host:

Top 3 Hosts for AJAX
The tool at the top of this page will allow you to search hundreds of hosts based on dozens of different features. However, the following three hosts are my top three selections for hosts for AJAX.
SiteGround

If you’re looking for an incredible value, then it’s hard to do better than Siteground. Even the basic shared hosting plans are packed with features while being very high performing. Plus you have the ability to utilize AJAX chat hosting, which offers a custom solution if you’re currently using AJAX chat communication throughout your site.
Its packages are cheap enough to get started, yet still, let you scale your site or application without spending too much on hosting.
BlueHost

Another solid hosting provider is Bluehost. With this host, you get a free domain, and the ability to upgrade to host unlimited sites. You can also get unlimited website space, unmetered bandwidth, and unlimited email account creation.
All of these features will allow you to deploy a website or application built with AJAX. However, you only have the ability to use Linux servers, so you won’t be able to utilize ASP.NET when using AJAX.
InMotion Hosting

Another great beginner host you may want to consider is InMotion Hosting. InMotion offers higher performance hosting that’s great for businesses of all types at bargain prices. Since the servers are all SSDs this leads to improved performance over most other hosts.
With InMotion, you also get access to the Softaculous installer, which will let you install existing AJAX frameworks like AjaxAC or xAjax with the click of a button. Plus, you’ll get a free domain name, daily backups, and a choice of datacenter when you sign up.

Looking for quality AJAX hosting?
Consider SiteGround or A2 Hosting. Both offer fast hosting and excellent customer support.
Other features in Technologies
Ajax Frequently Asked Questions
- How demanding is Ajax in terms of hosting?
It really depends on what you plan to do, and how you do it. If you fail to properly optimize Ajax sites, you could create a lot of performance issues. Basically, a poor Ajax implementation will use the asynchronous approach to creating too much interaction between the browser and server. However, if it’s done right, you should have no problems.
- Can Ajax reduce bandwidth usage?
Yes, a good Ajax implementation can significantly reduce the number of requests by using the browser to generate HTML. This also results in lower response times, improving user experience. This is especially true if you need to update only certain elements on the site.
- Are there any compatibility issues I should be aware of?
Not really. Ajax relies on widely used standards and technologies. It used to have problems with some browsers in the past. Most of these issues have been ironed out over the years, so you shouldn’t experience any compatibility issues on the client or server side.
- Does Ajax cause problems for search engine rankings?
Dynamically rendered content is usually not visible to search engines, so Ajax sites that rely on a lot of dynamic content don’t tend to score that well in search rankings. Web crawlers don’t execute JavaScript. Some URL tweaks are necessary as well.
- What are the most common hosting problems associated with Ajax?
It’s hard to say — Ajax relies on a number of different standards and technologies. If any of these components starts to misbehave, you could be in trouble. Fortunately, most of them tend to run like clockwork and most hosts frequently update all Ajax-related components.
- Is Ajax free?
Yes, Ajax is a web standard and is free. It’s a collection of several web technologies which are free to use, such as HTML, CSS, XML and so on. Using Ajax should not cause any additional costs.
- Is Ajax hard to learn?
Ajax can greatly increase application development because it can be used with a range of different technologies. The downside is that the learning curve for Ajax applications can be steep, depending on what you plan to use it for.
- Since Ajax is handled by the client-side, won’t this create potential security issues?
These risks can be mitigated, but client-side security is always a concern. It shares the same vulnerabilities associated with other web based apps. It’s always a good idea to use experienced developers who keep track of the latest security updates.
- What do I need to look out for when choosing an Ajax host?
This depends on your choice of various components which you will use in your projects. There is no simple answer, you just have to pick a host that caters to your specific needs and provides the latest versions of technologies used in Ajax development.
- Can Ajax be used for complex websites rather than playful web apps?
Yes, Ajax serves as the backbone for many big services such as Google Maps, and vBulletin forums.











Comments