
History of Dreamweaver
In 2013 Adobe dramatically changed the way it sells software licenses across their entire product suite. The way people are used to buying software doesn’t apply anymore.
Dreamweaver Licensing and Costs

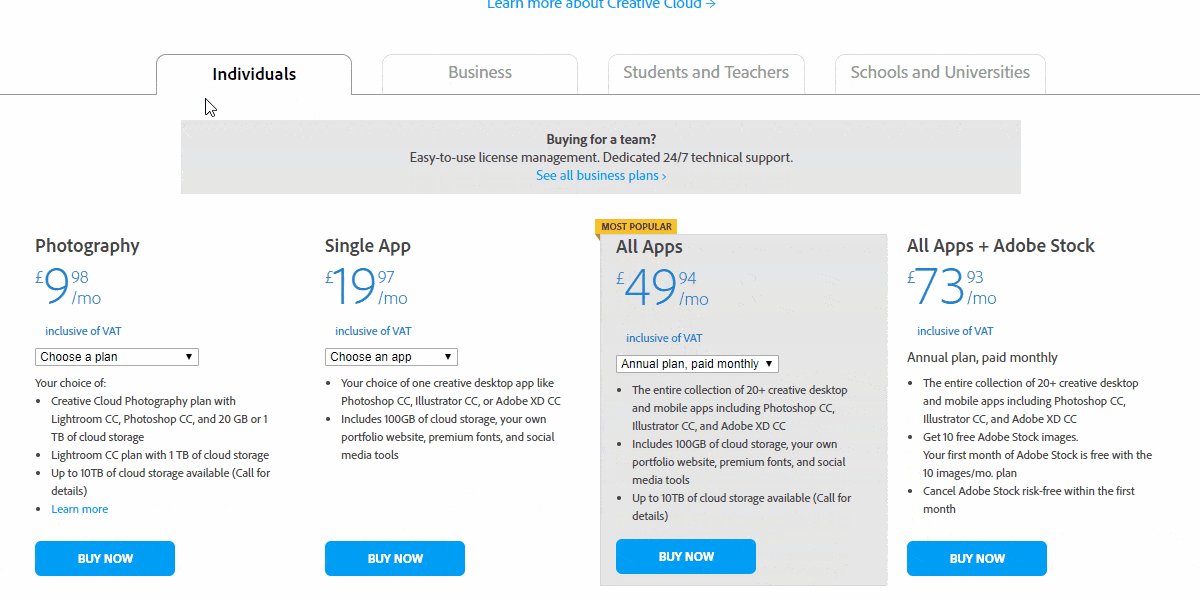
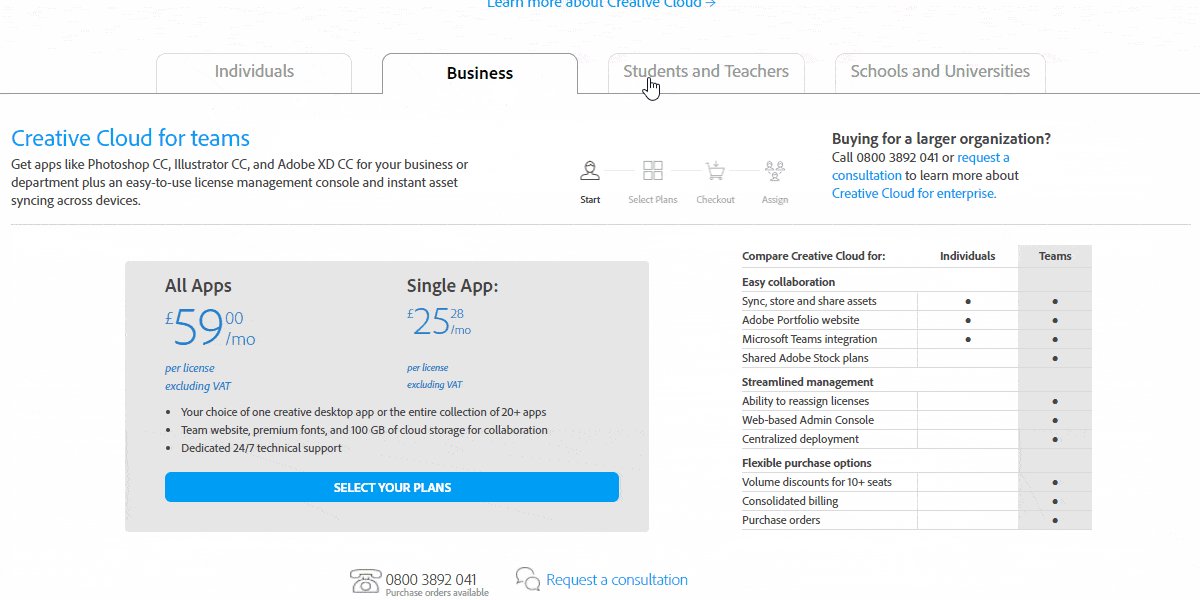
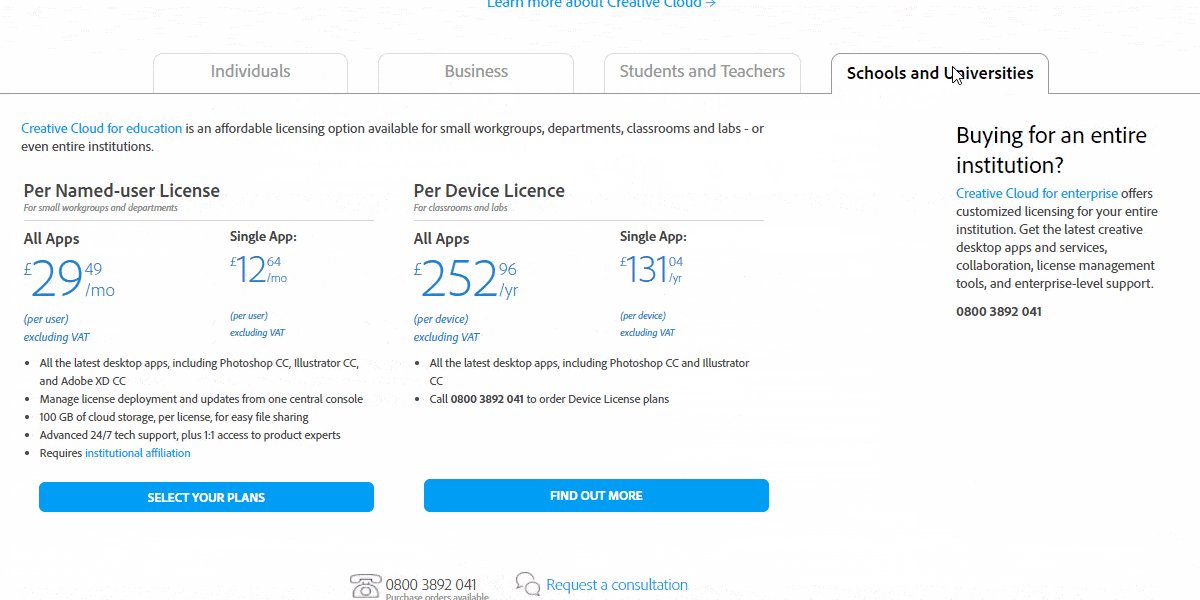
There are various price plans for Adobe Creative Cloud, depending on the use and client.
Instead of purchasing software on discs for a flat fee with license included, you can now purchase a license for a monthly fee with annual agreements.
You can also buy Dreamweaver on its own for one recurring monthly fee. Another new licensing model emerged called Adobe Creative Cloud™ (CC), which delivers Dreamweaver for a slightly higher fee.
Creative Cloud is a suite of all the creative software Adobe offers; Photoshop, Illustrator, Lightroom, InDesign, Edge tools and services, Typekit®, Behance®, Story CC Plus, and many more. Dreamweaver is included in the suite as well.
Updates and Releases

Adobe has always been transparent. Keep track of future Dreamweaver’s updates.
Adobe has updated a number of things in this release in addition to its major new functionality. There have been a number of efforts built in now that have been implemented to address some common development issues of the past.
These include workflow bottlenecks, annoyance fixes. The team is also working on speeding up the web development process across the board. Moreover, the application’s CSS designer has been significantly improved and matured over versions in the past.
The CSS designer allows for quick determination and alteration of the properties affecting a particular element directly from the designer. Again, friendly and quick development is the name of the game.
Latest Features of Dreamweaver

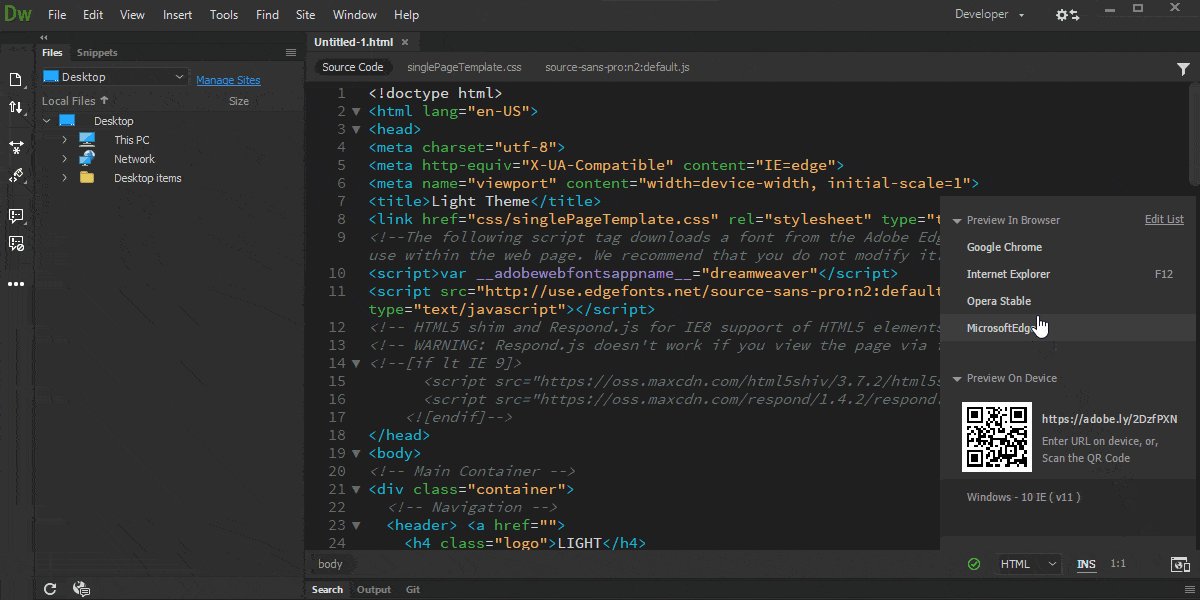
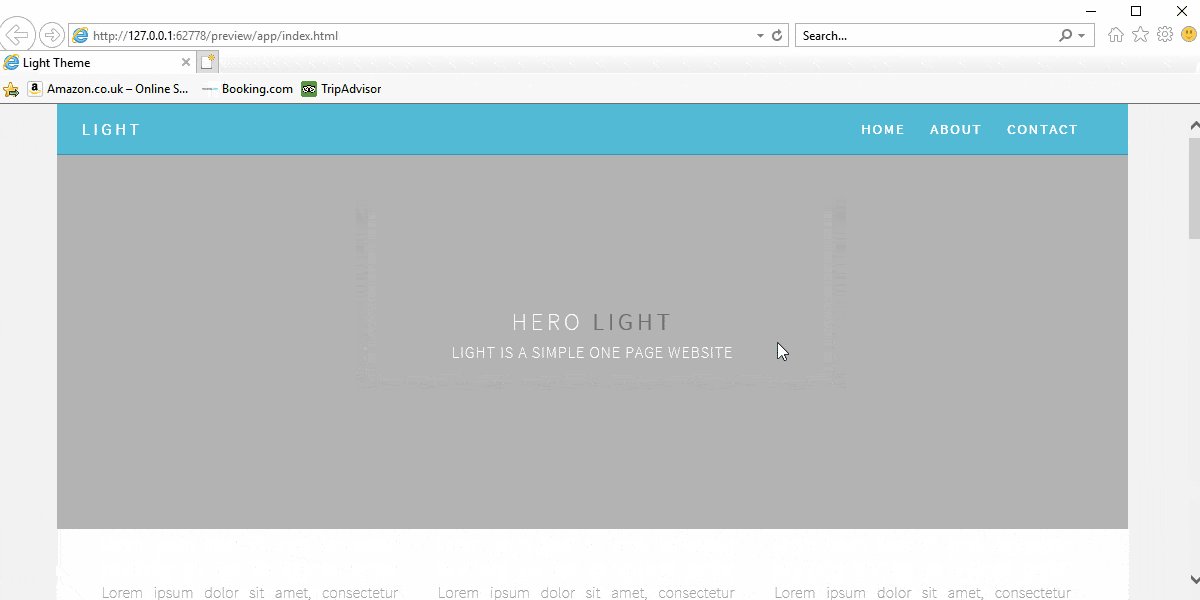
The live preview allows you to select a browser, alternatively view it on a different device by scanning the QR code.
In all, this version of Dreamweaver has been overwhelmingly well-received. Due to its countless new features, flexibility, upgrades, and improvements, this is unsurprising.
Further enhancements to the previous HTML5 and CSS3 features have been added too. As a result, Dreamweaver Creative Cloud is even starting to capture developers that used the tool previously.
This new cloud-based method of purchasing software might seem confusing at first.
Understanding Adobe Creative Cloud
Let’s dig through some of the sticky parts. You do not have to be connected to the Internet to use your software, just to download it. A desktop app is installed right on your hard drive, just like you would do if you installed it from a disk.
You can share files created in Creative Cloud with anyone via email, regardless of whether they subscribe to Adobe’s cloud services.
If you cancel your membership, you won’t lose access to any of your files. Your account defaults to a free version which limits your storage to 2 GB. Your single membership allows you to install the apps on both your Windows and Mac machines.

Looking for the right DreamWeaver host?
SiteGround provides easy site upload, cPanel, and the latest version of PHP. Right now our readers can save up to 67% on their plans. Use this special discount link to get the deal.

Build and Launch Your Site with Dreamweaver

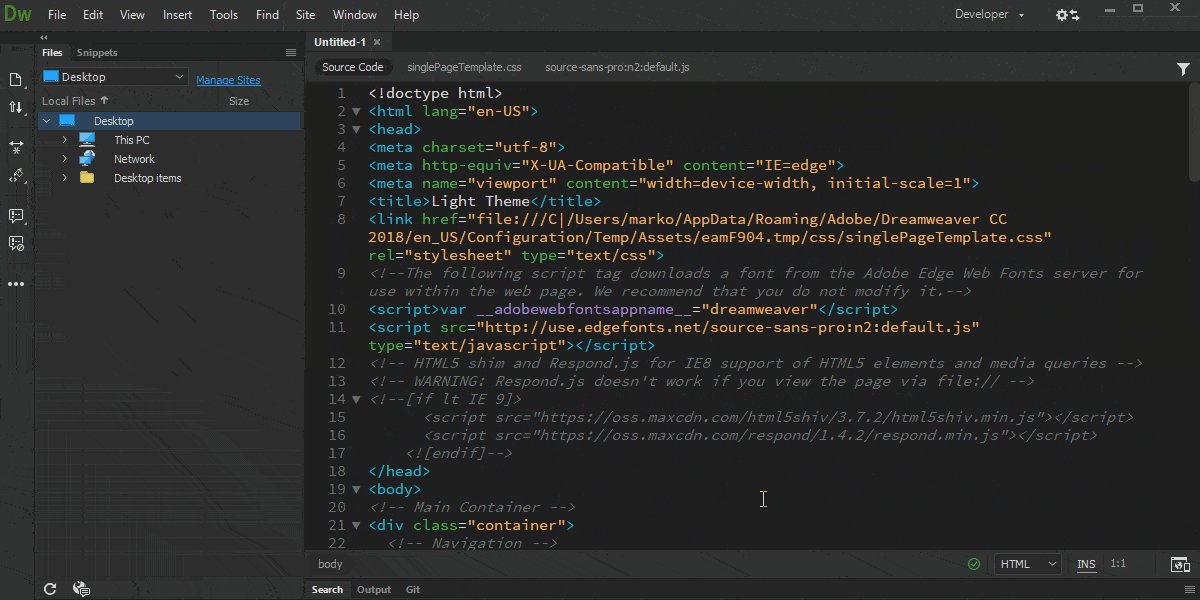
Dreamweaver makes it easy to build and deploy your first website. If you’re familiar with other Adobe software, then you’ll feel right at home using Dreamweaver. The editor is packed with advanced level features, but the onboarding experience has greatly simplified using the tool for beginners.
The main tools you’ll be using to build your site are the HTML editor and the visual CSS editor. This software allows you to use the WYSIWYG editor to visually build and rearrange site elements while getting side by side view of your site’s code.
Website Builders for Dreamweaver

Get Joomla at no cost for 90 days.
If you’ve been looking for a solid website builder, then you’ve probably stumbled across Microsoft’s Visual Editor. Although it packs a solid number of features, it’s edged out by Adobe Dreamweaver.
If you don’t want to start entirely from scratch, then there are dozens of places online where you can find free Dreamweaver templates. Plus, the flexibility of the software allows you to build WordPress, Joomla, e-commerce sites, and a whole lot more.
Additionally, Dreamweaver has dozens of features which often come in handy for developers of all levels, here a are a few:
- Code Suggestion;
- Design View;
- Find and Replace;
- File Manager;
- Code Validator;
- Live View Enhancements.
Code Suggestions
As you start typing tags, you’ll receive logical suggestions. Dreamweavers code library includes pretty much any tag you can think of, in any syntax. This feature is a great time saver.
Design View
Viewing the front-end look of your work while coding, an extremely useful feature. While it could be distracting, many developers do prefer and enjoy having previews open. For visual workers, design view is a sharp additional tool.
Find and Replace
May sound standard, but Dreamweaver’s find and replace is site-wide! You can find and replace faulty code or information across your whole site in bulk. How awesome is that?
File Manager
This makes the software more than a code editor, but rather an architecture tool. Many code editors have ‘file trees’. Dreamweaver actually allows you to manage files from the software itself.
Code Validator
Inaccuracies and faults in code can kill a whole page. Adobe’s validator spots any mistakes you might’ve made prior to submission. These can be typos, grammar errors or syntax issues.
Multiple Cursors
Adobe has recently integrated a multi-cursor feature. You are able to highlight multiple lines at the same time or perform repetitious tasks with ease.
Live View Enhancements
While not implemented yet, this feature is on the way. Live code view will allow users to spot mistakes as soon as they write the code. Again, a sturdy time saver and accuracy aid.
Uploading Your Dreamweaver Site in 5 Steps
Once your site is complete you’ll need to upload your site to your web host. To make your site live on the web you’ll need three things. A hosting account, a domain name, and Dreamweaver site. Once you have those three elements just follow the steps below:
- Publish
- Add a Server
- FTP and Root Directory
- Finding the Files
- Select, Move and Check
Publish
Firstly, you must publish your site to a local folder, directly from Dreamweaver. In other software, this is also known as exporting. This process is essentially called ‘defining the site’.
Add a Server
Once you have defined your site, add a new server. After you’ve filled in the server details, select an option to connect using FTP.
FTP and Root Directory
In order to connect via FTP, you must enter a few details. These are your FTP address, username, password, root directory (for your domain) and finally your website’s URL.
Finding the Files
From the file manager of Dreamweaver, select the files option. Find and select your site’s files on your local machine, then click ‘put files’.
Files Moved to Hosting Account
If you followed the above steps correctly, your website’s files should now be in your hosting account. We recommend you to double check either way, by using an FTP viewer like Filezilla.
For your site to be online you’ll also need a domain name that’s connected to your hosting account. Depending on the web host you choose you may be able to pick up a free domain with your hosting package.
Dreamweaver and Hosting

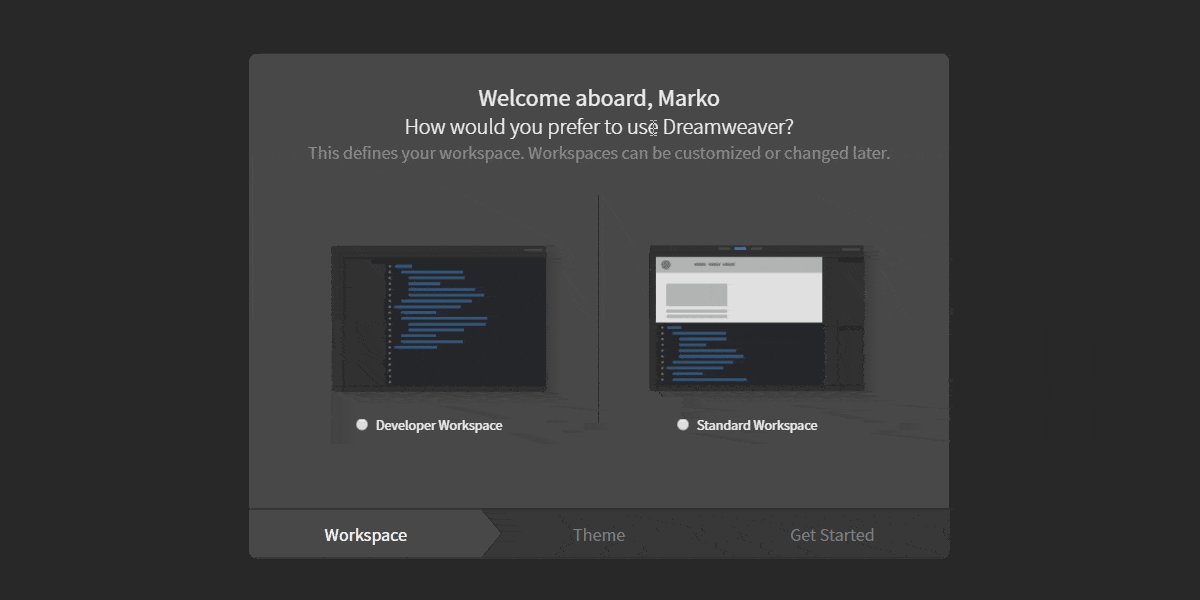
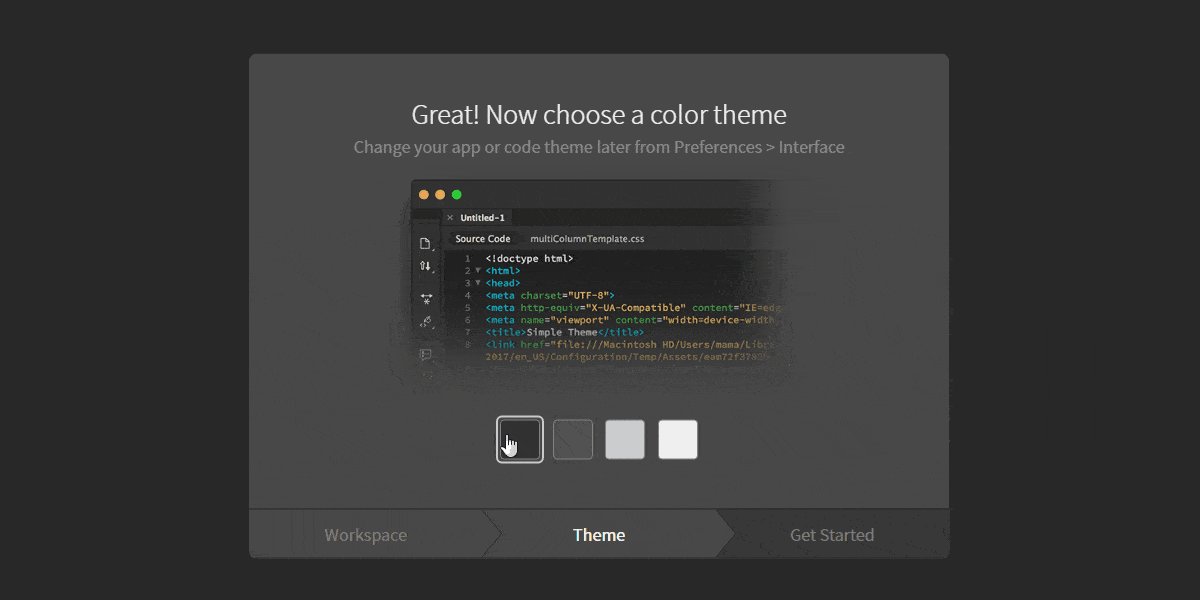
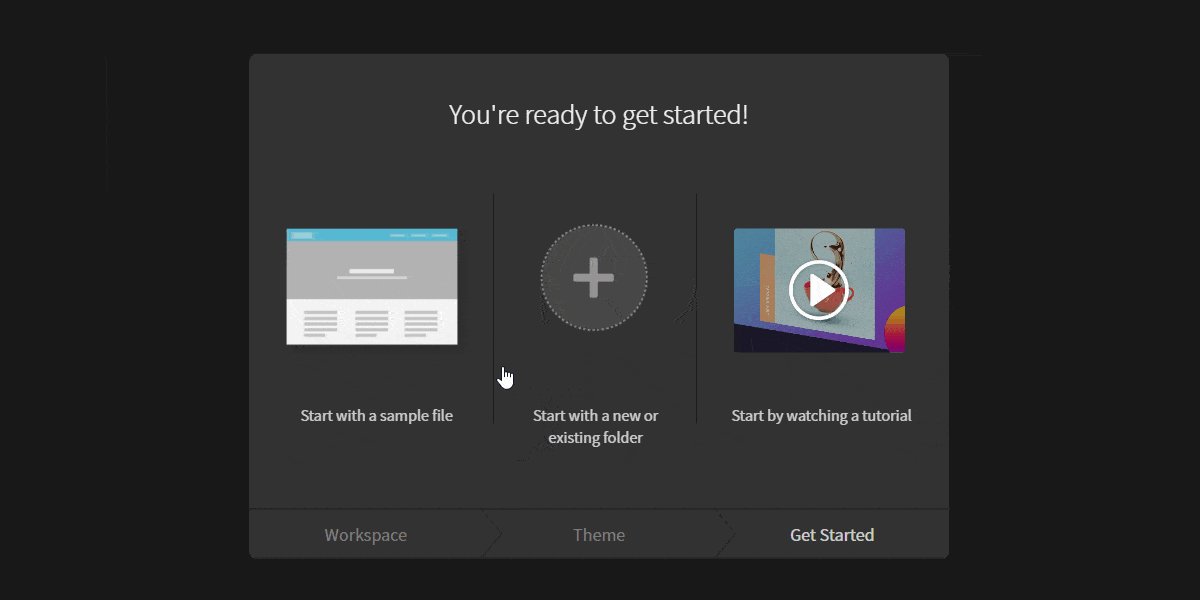
Upon setup, you have a choice between standard or developer mode, as well as themes and starter samples.
When combined with the right hosting, publishing new pages is easy. A developer can easily create, open an existing project, launch new pages and push them right to the host. This is done through a connection that is set up just for Dreamweaver.
Speed and Efficiency with Dreamweaver
Great advantages of speed and portability can help reduce the speed it takes to develop a site, make changes and keep it all together in a cohesive platform.
Matching Dreamweaver with the hosting site of your choice is a powerful combination that has satisfied the needs of many customers over the years. That being said, having a host who offers Adobe Creative Cloud is a win-win situation.

3 Best Dreamweaver Hosts
Siteground

Dreamweaver hosting with Siteground.
Siteground is a stellar choice for your newly built Dreamweaver site. With competitive hosting packages, incredible uptime, and high performance you couldn’t ask for more in a budget host.
You’ll also be able to choose from the latest compatible PHP version for configuring your server environment.
Bluehost

Dreamweaver hosting with Bluehost.
Bluehost is another great Dreamweaver host. It’s very beginner friendly and competitively priced. Plus, you’ll find a helpful setup section that can walk you through the sometimes tricky process of uploading your Dreamweaver site to your server.
InMotion

Dreamweaver hosting with InMotion Hosting.
If you want a host that’ll be here for you throughout every aspect of getting your website online, then give InMotion a try. This host offers incredible performance and stellar customer support. Plus, a knowledge base that’s incredibly useful, especially in regards to Dreamweaver.

Undecided on a DreamWeaver host?
A2 Hosting scored #1 in our recent speed tests. Our readers can currently save up to 50% on their developer-oriented plans. Use this special discount link to get the deal.

Advantages of Using Dreamweaver
- Adobe Dreamweaver can integrate with other design tools like Photoshop and Illustrator
- Live view lets you see what you like looks like as you build it
- Code assistance makes it easier to create clean code (very important)
- Can install and build a WordPress site using Dreamweaver
- Can choose an e-commerce framework and modify it with Dreamweaver
Other features in Tools
Dreamweaver Frequently Asked Questions
- Who uses Dreamweaver?
Dreamweaver used to be very popular for easily writing code and building websites
However, the abundance of newer online development tools and content management systems have made desktop WYSIWYG applications like Dreamweaver unnecessary for many developers.
Dreamweaver is still used by professional web designers and developers as one of many tools used during the process of developing a website.
It’s a powerful program for the design and front-end development of a website, which generally includes HTML and CSS, and often JavaScript or jQuery.
Dreamweaver is not designed to handle database integration or back-end development, however, so it’s unlikely to be the only tool used to build a dynamic website.
- Is Dreamweaver free?
No, Adobe Dreamweaver used to be available as a stand-alone software application for a one-time license fee, but it’s now only available to purchase on a monthly subscription basis as a part of the Adobe Creative Cloud series of products.
There is a free 30-day trial available.
- What are some of the benefits of using Dreamweaver for website design and development?
For web developers, Dreamweaver has several benefits over hand-coding, including code highlighting and suggestion, live previews, built-in code validation and accessibility testing.
Newer features such as JQuery Mobile support, expanded CSS editors, and responsive site design makes it possible to design modern websites that look great on all devices.
The purchase of an Adobe Creative Cloud subscription can also give you access to other popular Adobe programs such as Photoshop and Illustrator, plus Typekit desktop and web fonts.
- Are there any downsides to using Dreamweaver?
Dreamweaver can have a steep learning curve and confusing interface for beginners due to its many features and options.
The WYSIWYG editor doesn’t always show a completely accurate rendering of your code, and can sometimes insert unwanted and unnecessary code of its own volition, such as extra HTML paragraph tags.
Dreamweaver is often recommended for its site management features, file navigator, and template engine, but not for its WYSIWYG editor.
- Is Dreamweaver ideal for easily creating websites without technical knowledge?
If your goal is to quickly and easily create a finished website, Dreamweaver is probably not what you’re looking for.
Dreamweaver can be a powerful tool for designing the look of a website, but doesn’t offer the functionality of a website builder, content management system, or website template.
However, if you’re a professional web designer or developer or want to learn web design or development, Dreamweaver can be a great tool for front-end development.
- Is it possible to integrate Dreamweaver with a web host to directly publish a website from Dreamweaver to the web?
Yes, it is possible to connect Dreamweaver with your web hosting account to directly publish your website.
The exact method for uploading your site to your hosting account will depend on your web hosting company. You may want to contact your web host or check their knowledge base to make sure it’s possible to do so, and find out how.
- What kind of support is available for Dreamweaver?
Adobe customers have access to online customer support via a ticket system.
Adobe also manages a community forum and extensive documentation on their website including tutorials and step-by-step troubleshooting guides.
You can also request features or report bugs on the official Adobe support site.
- What are some modern alternatives to Dreamweaver for quickly creating and publishing a website?
There are many tools available for building websites, and the one that’s right for you will depend on your goals.
If you want to start a blog-style website, a popular content management system like WordPress or Joomla might be right for you.
If you’d like to build a simple static website without any technical knowledge required, many web hosting companies provide simple website building applications for free with their hosting plans, or you could use a standalone tool such as Weebly or Wix.
If you want to create an e-commerce site, there are many e-commerce site builders available including Shopify, Prestashop, or ZenCart.
- What’s the difference between Adobe Muse and Adobe Dreamweaver?
Muse is a newer product of Adobe’s, first released in 2011.
Dreamweaver was first created in 1997 by Macromedia, which was acquired by Adobe in 2005.
Adobe Dreamweaver is targeted more towards web developers who want to edit the website code directly, while Muse is targeted more for web designers who are more focused on the look of the website than the underlying code.
Muse is a tool for designers to quickly create a site with a visual editor and publish it in HTML, without any further coding capabilities. It’s similar to Adobe’s InDesign, but just for websites.













Comments