
WebKit Web Inspector: How to Troubleshoot Safari Web Page Issues

Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page. Learn more
WebKit Web Inspector is the open source bug tracker built back in 2005 by Apple and beloved by developers ever since. You can use it to locate and fix bugs in web pages based on the WebKit platform (Safari, iOS, and MacOS). Here’s what it’s all about and where you can learn about how to use it.
What Is WebKit Web Inspector?
WebKit Web Inspector is an open source tool that is used to debug web pages. It’s designed to help developers working on browsers based on the WebKit system find and fix bugs. The most popular WebKit system browsers are Safari and Firefox for iOS, but also include experimental browsers like those found in Amazon Kindles. Other major browsers like Chrome use a lot of the same code and structure, and have their own (very similar) versions of WebKit Web Inspector.
History of WebKit Web Inspector
To know how we got to Web Inspector, we need to start with WebKit itself.
WebKit started in 2005 when Apple announced that its new web browser, Safari, would be launched as an open source project.
Since the early 2000s, Apple had been trying to work with the open source community KDE, who built the original code that WebKit ended up based on.
But it wasn’t going well.
But then, in 2005, Apple announced that Safari was going totally open source — no more half measures. In addition to loosening the reins a bit, Apple released all the codebases they’d been working on, open sourced their control trees, and (most important for us) released their bug tracking tools.
This was the kick Safari needed to really get going and get built on the system called WebKit, which of course created a space for the WebKit Web Inspector to come along in 2006 to debug HTML, Java, and C++ code as well as inspect your web pages. Since then, it’s been revamped and redesigned multiple times to its current state.
What You Can Do With Web Inspector
According to the official Apple website, the Web Inspector can be used to “prototype, optimize, and debug your web content on iOS and OS X.” To put it another way, it helps you understand what’s going on in your web pages.
Included in Web Inspector’s core functionality is the ability to:
- Inspect external resources and local data
- Measure webpage speed, including the efficiency of your:
- JavaScript
- CSS
- Access the console to inspect your web page
- Debug your webpages.
It’s this last one that we’re focusing on today.
Debugging With Web Inspector
There are two ways that you can use WebKit to debug your site. First, you can do it with the specific WebKit debugger tool.
This tool will help you debug your JavaScript, even if it’s all minified (shortened) by expanding every single line and testing it. It lets you go line by line and set up breakpoints, testing a line or a section of JavaScript for bugs. You can also use this tool to set up specific conditional breakpoints, helping you test specific situations where bugs are cropping up. Plus you can see all the different variables at any given moment, so it’s easier to pinpoint and fix bugs.
The second way that you can use Web Inspector to debug your site is with the console. The Web Inspector acts as an interface between you and your webpage, similar to how a command terminal acts as an interface between you and your computer’s operating system.
Remote Debugging
Web Inspector can also be used to debug a web browser open in a different device than your laptop. What this means is that you can plug in an iPhone and then debug it using your laptop. It can do this because of the way it’s structured into HTML client, agents, and targets. But what this means for you is that it’s extremely easy to find and fix bugs on your mobile pages from a laptop. All you need is a USB cord.
WebKit Debugger Resources
Below are some key resources to help you start using WebKit to debug your web pages.
How-to’s and Guides
- Envato Guide to Debugging with Web Inspector: a quick and simple guide for how to use Web Inspector to debug mobile Safari sites with your Apple computer
- Apple’s Safari Developer Tools Guide: Apple’s own guide to the Web Inspector tool in general. This is a fantastic tool to get you comfortable with the interface of Web Inspector and get a big picture view on functionality. See their Debugger section for more information on debugging web pages.
- Architecture of the Web Inspector: a blog post by Diego Pino. He gets much more granular on how to use the Web Inspector to debug remotely as well as offering a lot of clarity on the fabric of Web Inspector.
- Debugging Using Web Inspector: for those Blackberry enthusiasts out there, this is an easy guide for how you can use Web Inspector to debug your site.
- Debugging on iOS: AppGyver’s guide for how to use WebKit Web Inspector to inspect apps from the App Store
Communities
- Stack Overflow consistently gets questions about Web Inspector. It’s a good place to check if you’re stuck.
- WebKit Bugzilla lists all the feature requests and bugs associated with Web Inspector. If you get stuck, you can see if other people have encountered the same problem.
- Stack Exchange runs a knowledgebase called Askdifferent, full of questions specific to Apple. It’s another good resource if you get stuck with Web Inspector.
Summary
WebKit’s Web Inspector is a powerful tool that you can use to learn what’s going on under the hood of your webpages. It allows you to quickly and easily find and fix bugs regardless of what device you’re working with. Plus, any mastery of Web Inspector will carry over into other major WebKit-based browsers including Chrome and Firefox. Learn one and you learn them all. This guide will help you get started on the right path.
Further Reading and Resources
We have more guides, tutorials, and infographics related to coding and development:
- MantisBT Introduction and Resources: find out all about this popular bug tracking programming.
- Ubuntu Primer: learn all about one of the most popular Linux distributions — an excellent base for MantisBT hosting.
- Object-Oriented Programming: learn about the wide range of object-oriented programming languages — some may surprise you.
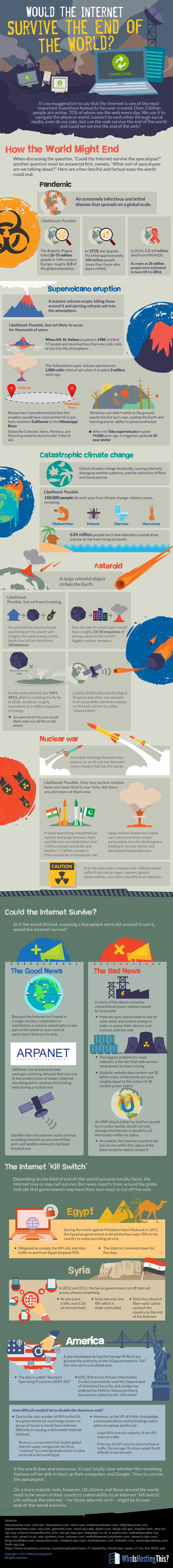
Would the Internet Survive the End of the World?
Have you ever wondered what a major catastrophe would do to the internet? Check out our infographic, Would the Internet Survive the End of the World? It’s possible we could all be destroyed but the internet would live on.




Comments